Chrome inspect 开发钉钉应用
方跃明 2019-04-07
Chrome inspect是Chrome浏览器基于webkit remote debug的实现,支持Android模拟器和Android真实设备。
但由于国情所致,国内Android大部分手机对于Google Mobile Service的支持甚是微弱,很多设备甚至完全阉割,且无法安装。
因此,推荐使用未被阉割的Android模拟器进行开发。
TIP
由于国情所致,下载和访问页面可能产生不可预期的错误,请自行解决。
钉钉开发版
钉钉正式版不支持Chrome inspect,请在钉钉开发者工具中下载钉钉开发版。
真机调试
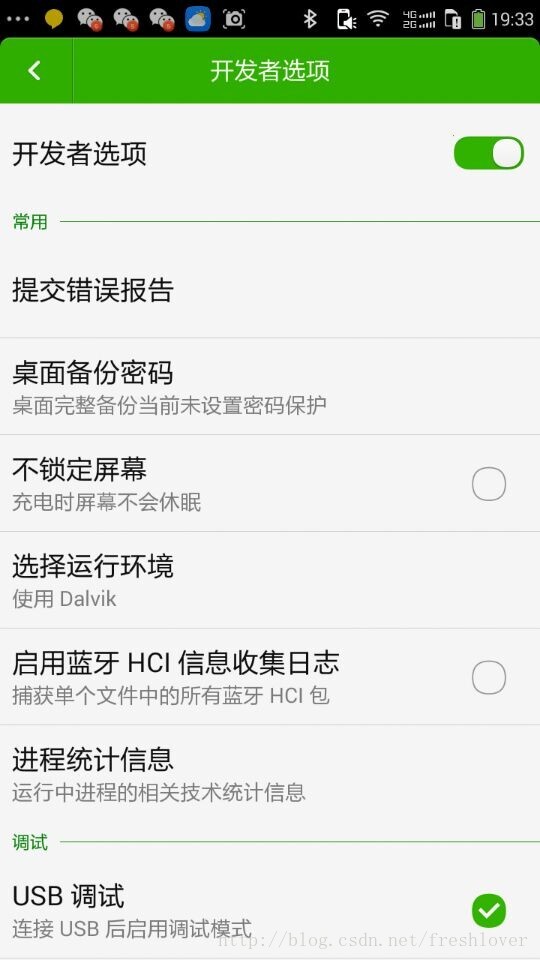
真机使用USB连接到电脑,打开开发者模式,允许调试,才能被Chrome inspect发现。


模拟器
推荐下载对开发支持良好的 Genymotion Android模拟器,若无VirtualBox环境请选择with VirtualBox的安装包。 一般使用默认安装方式,安装时请注意选择Personal User免费使用,土豪随意。
友情提示
请勿下载夜神、mumu之类的模拟器(游戏机)。
虚拟机
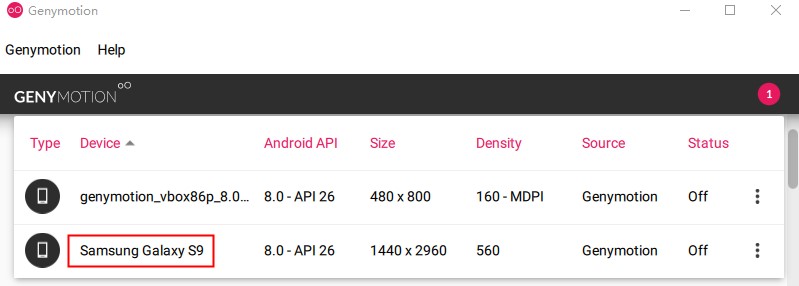
打开Genymotion模拟器,请选择较高版本的虚拟设备模板,点击右侧菜单INSTALL,下载完成自动安装。

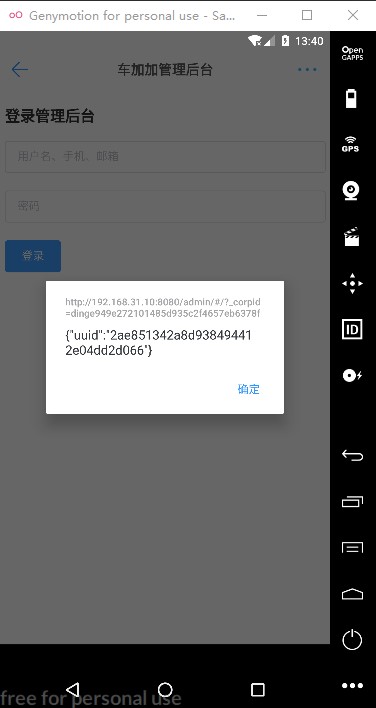
回到Genymotion模拟器,启动虚拟机,默认已经打开开发者模式。
将钉钉开发版拖入虚拟机中,完成安装,打开钉钉应用,进入钉钉微应用。

离线下载
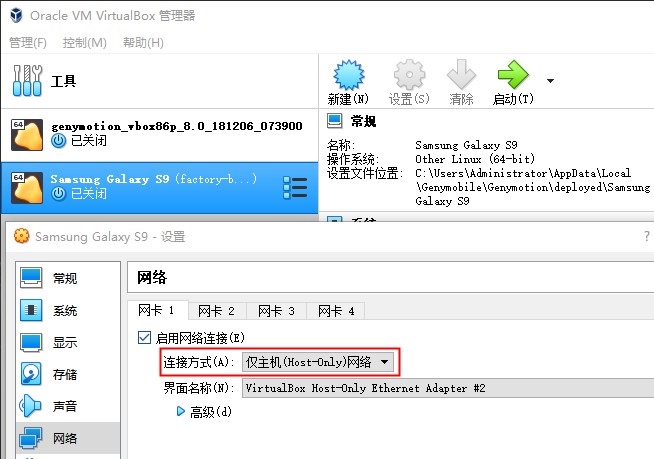
若网络环境慢需要离线下载模板包,请打开C:\Users\your-name\AppData\Local\Genymobile\genymotion.log日志,查找.ova(VirtualBox模板格式)字符串。 得到你想离线下载的文件链接,使用迅雷极速版等符合国情的下载工具下载,完成后双击导入VirtualBox。
若错误请根据错误提示解决问题,比如网络配置错误:

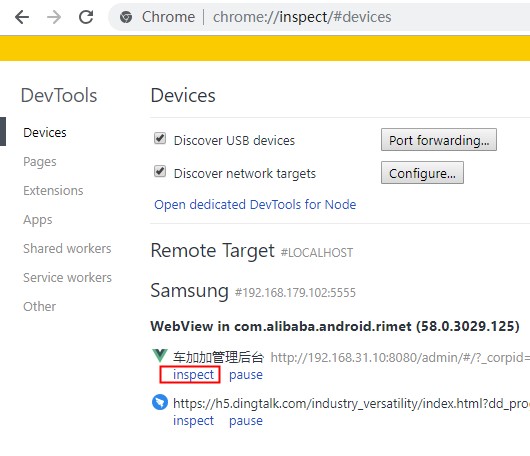
Chrome inspect
使用Chrome浏览器打开chrome://inspect/#devices新标签页,将Remote Target下对应设备的对应页面inspect到桌面端的Chrome。

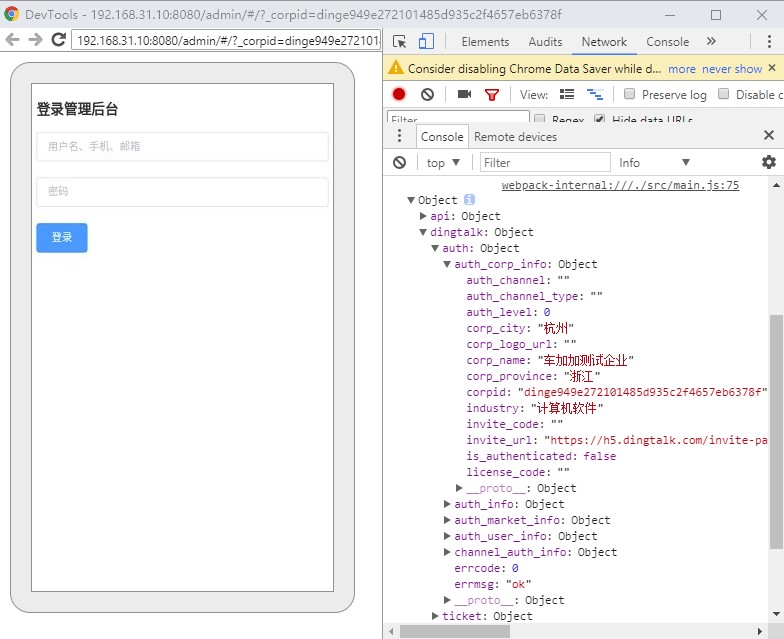
正常情况进入调试页面。

谨防受骗
国情问题,很可能会弹出空白页面或者404错误页面(HTTP/1.1 404 Not Found)。 据说有Chrome inspect对应的WebView离线工具解决,可能需要付费,请务必谨慎。